這回在業務上會需要依據場地是否有無被預約,進而顯示可用的開始時間和結束時間。這邊筆記下一些邏輯上的細節。
內容
注意事項
1. 日期的格式,會影響到 dayjs 的判讀,會需要特別注意。 YYYY-MM-DD 是標準 ISO 格式;YYYY/MM/DD 非標準格式
2. dayjs 在比對時間時,基礎是到「秒為單位」。在進行比對前,要將 second 設為 0,以免影響判讀
3. 位於邊界點的 24:00,要小心判讀。理論上要將生成的日期給 +1 天
A. 生成所選日期的所有時間間隔
1. 初始時,生成所選日期該天的所有的時間間隔,從 00:00 ~ 00:00 (隔日)
2. 時間間隔也會需要傳入
B. 生成的時間間隔,檢查是否與已使用的部份重疊 / 是否已經過去
每一個時間間隔,會有 slotStart 和 slotEnd。已使用的部份,一定也會有 startTime 和 endTime 時間。因此,用這 4 個時間點來進行比對。
用「已使用的 startTime 在 slotEnd 之前」和 「已使用的 endTime 在 slotStart 之後」這兩個條件同時成立,那就是有任何一點點重疊都會被認為已使用。若剛好在邊界上是不算的,畢竟那就是下一個或是前一個時段的部份了。
檢查是否已經過去,是為了方便後續進行 css 畫面顯示上的操作而留的。
C. 生成 Start 開始的時間選項
1. 將作過處理的時間間隔,先行過濾掉一些時間段(例如今天已經過去的時間) -> 留下非 Overlap 的,這樣就基本完成
2. 過去的時間在商業邏輯上,是不會有可選的選項的,就直接不生成
3. 若要生成「即時預約」,那要「檢查 Now 所在的時間區段是否沒佔用」、「所代表的時間段不存在」、「所選日期是否為今天」。這些條件都滿足後,才生成即刻的選項
D. 生成 End 結束的時間選項
這塊算是最為複雜的。
1. 過去的時間在商業邏輯上,是不會有可選的選項的,就直接不生成;同時若沒有所選日期、所選開始時間二者其一,那也是不生成的
2. 由於有 Now 的關係,所以會需要去解析開始時間。主要是將 Now 給精確到最近的開始時間,同時也將一般選項所生成的時間給精確到秒為單位,以免判別出錯
3. 先考慮「所選日期當天」的選項:原理一樣是生成的時間間隔陣列中,取出在 startTime 之後的選項,並判斷有無 overlap。一旦有 overlap,便可直接中斷並用一個 boolean 值給記下來。這樣後續就不用生成跨日的相關選項
4. 若生成「所選日期當天」的選項沒有中斷,那就代表連續,可生成「隔日」選項。隔日的選項中,要先找出
i.「最遠的時間邊界」、「隔日已經預約的時間,並將其對齊到最近的時間區間」,這兩個選比較近的
ii. 隔日的開始時間就一律是 00:00
iii. 接著執行迴圈,將符合的時間依序生成選項
E. 過濾生成的結束選項
一樣便歷結果,將與當前開始時間 (或是 Now) 所代表的時間差距,是否落在指定的時間長度範圍內。如果不符合就把其篩除。
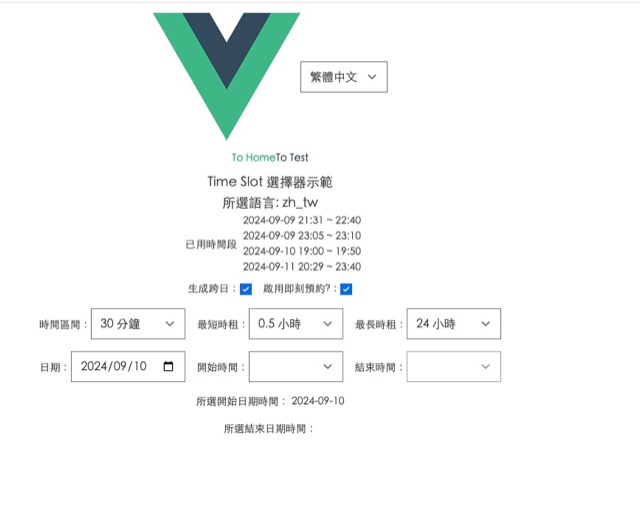
示範頁面
https://andy922200.github.io/time-slot-component-demo/
Repo:https://github.com/andy922200/time-slot-component-demo/blob/master/src/helpers/time-slot.ts